The Woes of Email Rendering (and How to Work Around Them)

A little while ago, I found a great brand via a sponsored Instagram post — they had a perfect slideshow of their products, clearly tailored to follow Instagram’s format. The copy quickly drove me to their site, and they’re clearly a cool, web-savvy brand that knows how to hit all the marks. Knowing I might not come across this brand again or soon forget about it, I signed up for their emails so I could get sale or new-customer announcements. So far, so good.
Then the email comes. It’s one single image. It has at least one CAN-SPAM violation. The language is spam-filter bait.
Not so savvy after all.
As an email marketer, it makes me wonder: why do brands treat email like it’s less important than their social media? Why doesn’t it matter to them to do email right? Why do so many brands make this mistake, and what are they missing out on when they do?
It Ain’t That Easy
A good email is hard to pull off. Why? Because email clients (that is, the apps and sites you use to manage your emails like Gmail, Outlook, Apple’s Mail app and a host of others) strip a lot of stuff out. The main reason: privacy and security.
It makes sense — emails are delivered to a person’s personal email address, within their own trusted email client, and it has their real name attached to it. It’s a more personal form of marketing. Consumers have to choose to let it in. Unlike other forms of advertising, email is typically a double opt-in affair, and even then, each email has to be chosen to be opened, and images chosen to be viewed.
Because of this, email has more restrictions than other content to prevent tampering with the host service. If you visit a malicious site once that infects your computer, chances are you’ll stay away from that site in the future. But what if you get an email that can harm you? Not by more obvious methods, like malicious links or malware disguised as an attachment. What if simply opening an email could make you vulnerable to cross-site scripting and other scary-sounding security concerns?
This is the quandary that email clients face: preventing harmful emails while still allowing you to get the content that you do want.
Why Good Emails Are Hard to Make
To keep your inbox safe, email clients strip out anything that could potentially harm you or your computer. JavaScript, for example, is entirely verboten in email. Yes, the same programming language that makes the web so fun and interactive can also be used to ambush your inbox. Styling and external links get removed as well.
The sheer amount of things that email clients remove may seem ridiculous — Gmail doesn’t even allow their own Google Fonts for security purposes. In fact, Gmail is notorious for removing anything that could potentially be abused, because even the simplest CSS animations have exploits that could allow for a page takeover.
And let’s not even get started on Outlook! It’s its own beast entirely. Outlook has such a hard time with modern styling that emails have to use <table>’s to accommodate it — a common problem for email marketers. Outlook handles renderings in its own idiosyncratic ways, so frequently that email designers must find workarounds for almost everything they do.
The reason Outlook stands alone among all other email clients is that it renders emails in a similar way to other MS Office products. For example: some versions of Outlook use PowerPoint to render emails. It may sound crazy, but when you think about it as “MS decided to have its Office programs all handle rendering the same way,” it makes a little more sense. Still annoying, but understandable.
The Great Coding Conundrum
When I first came into email, I was thoroughly confused by what I saw. As someone who worked in web design with modern HTML and CSS, seeing emails that still made use of <table> to handle layout was surprising, to say the least. This method was already dying out in the early aughts in the development world. Go back to any site circa the Netscape Navigator era, and you’ll find tables in abundance, given the limitations of the web. These days, web developers have access to much more, from tags like <div> to entire frameworks like Bootstrap to guide their designs. They can even ensure consistent markups and appearances on a variety of screen sizes.
So what the heck is <table> doing here in 2019?
Email makes use of HTML and CSS like just about everything else on the web does, except without access to some of the code, tools, languages, and features of a website. Why? Because the diversity of email platforms is far greater and far less standardized than those used to serve up web pages. This means emails can’t be laid out in the same way websites are, and more consideration for cross-platform capabilities needs to be had so everyone gets the same results.
Unlike the makers of web browsers, who want their users to be able to experience the latest and greatest of HTML, email clients are much less inclined to care. This is in part because the people making your favorite email client want to remove anything in an email that could override their carefully crafted UI. There’s also no guiding body for email standards, like the World Wide Web Consortium for browsers, which means there is much less pressure to standardize.
How to Use What You’ve Got
Due to the lack of options in designing emails, many email designers face a choice: use email best practices, or create an email that looks great, but violates all kinds of terms. With limited access to fonts and fewer ways to control layouts that’ll work across platforms, some designers may opt for image-based emails, where the entire email is just a single image (or multiple images), with no live text. While this does make designing emails easier (not to mention the coding), it brings with it a whole host of other issues. Your email is more likely to end up in a spam folder because the email client can’t read it, your emails might be ignored because the image takes too long to load, and your accessibility will be greatly reduced because screen readers can’t identify the content of the email.
Because of these pitfalls, most designers prefer to wade into the world of ancient HTML for email, despite all its faults and limitations. So how can you make the most of the limited tools available?
First, consider that unlike other promotional media, emails can be delivered in a consistent manner where you set a pace that makes sense for your audience. You can use a welcome series to do a proper introduction to new subscribers, letting them know what they can expect before starting a regular delivery cadence. If only all marketing could be this polite when you first see it.
And it doesn’t end there. Many email service providers offer the ability to create automated emails that are sent based on customer behavior. That means you can nudge customers to complete a purchase if they’ve left something in their cart or re-engage with customers who haven’t purchased from you in a while.
For email content, start by looking at the tools you do have available. By optimizing GIFs for email to ensure quick load time and proper fallback, you can include content that stands out more than a static image and delivers faster than even an Instagram story.

Source: email from Madewell
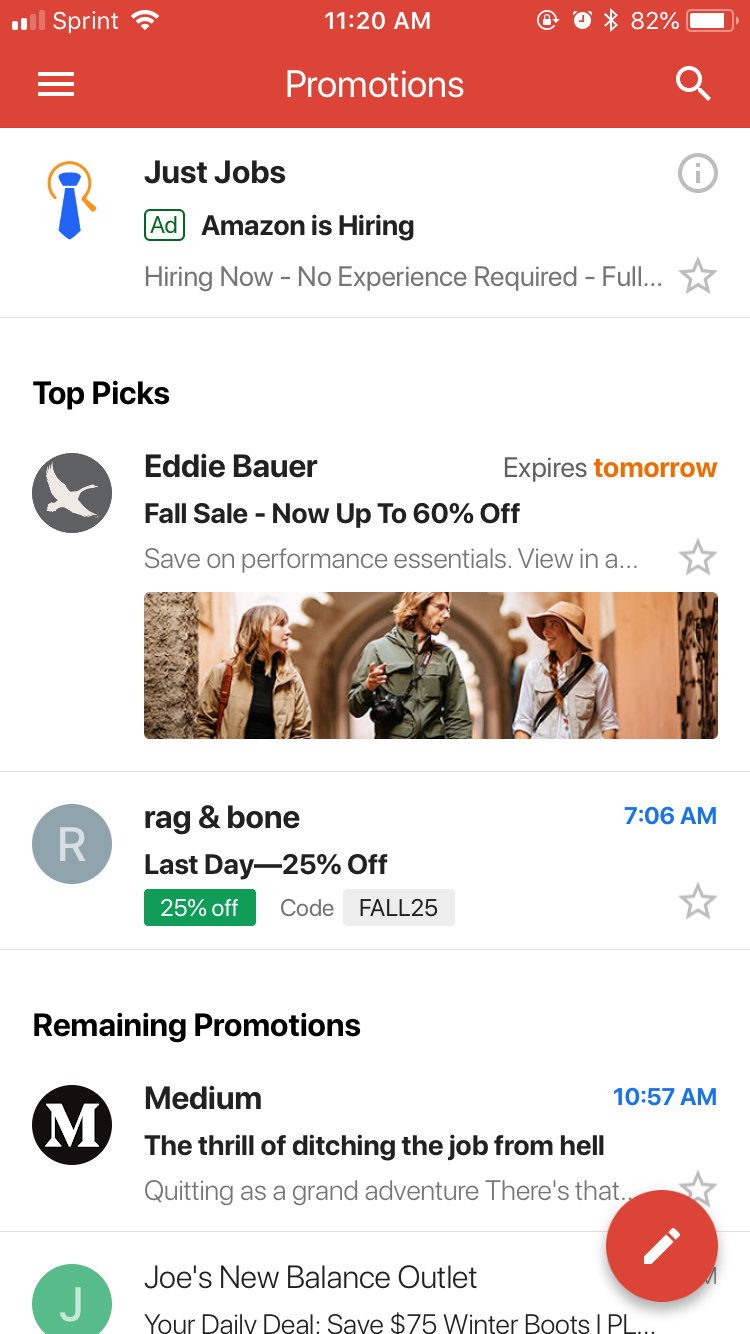
You can also look at what the inbox has to offer to make your emails stand out. Gmail recently rolled out a Top Promotions section in its Promotions Tab which allows for info like promo codes, sale percentages, and sale end dates to be displayed even before the user opens the email. Some simple JSON-LD in the email’s head is all it takes.

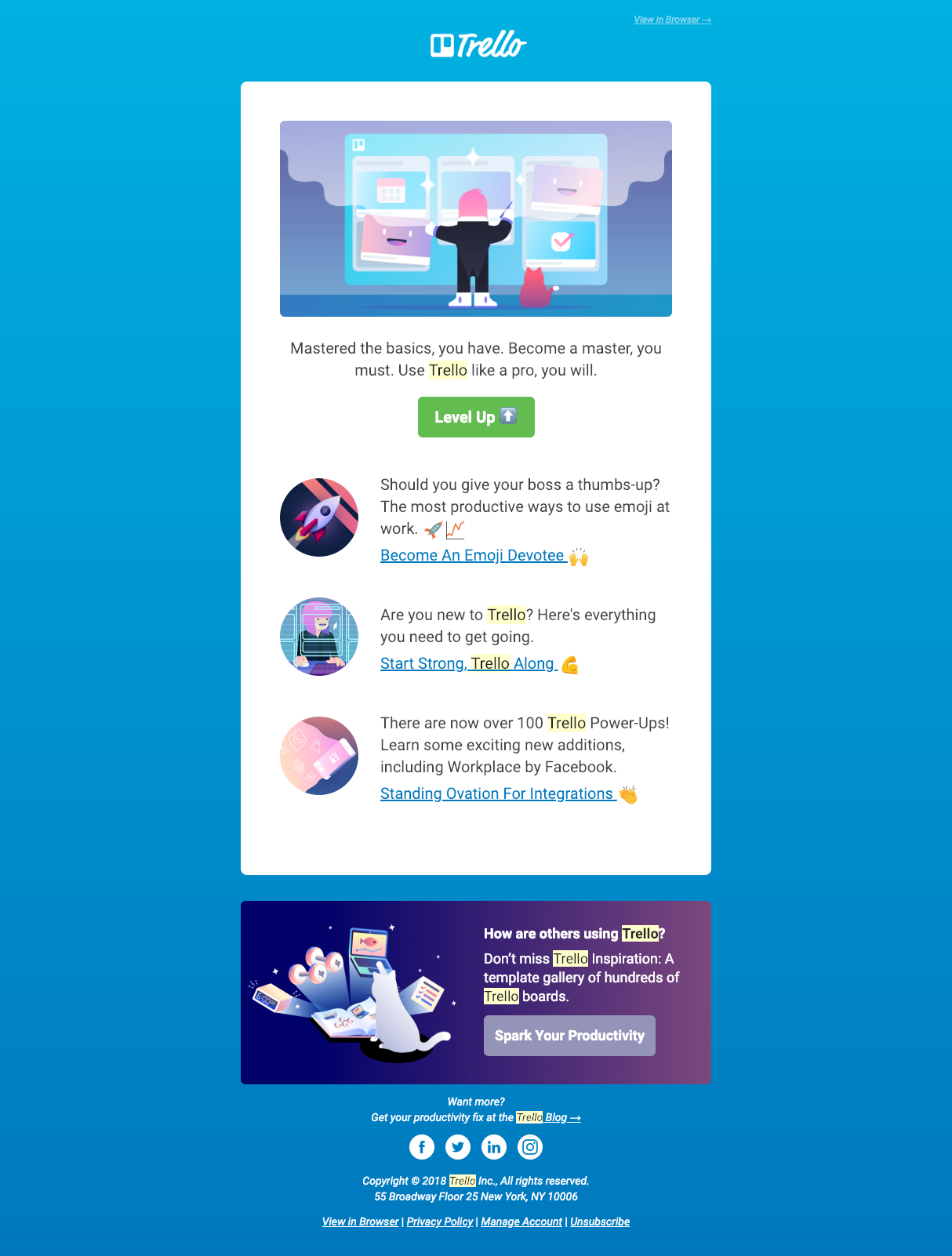
Don’t be afraid to experiment with ways to counter email’s limitations. While CSS gradients aren’t supported in emails, the effect can be achieved by using a repeating background image. Create a thin gradient image and repeat it to cover the whole field. Using a small image repeated helps keep the file size down compared to a single large image.

Source: email from Trello
After you’ve implemented all the nifty stuff, it’s time to make sure you have a robust testing process that includes viewing in as many different email clients and devices as your users are likely to use. There are upwards of 60 different platforms between all the devices and clients, but don’t feel obligated to test on every single one. Focus on what your users have.
The easiest way to view all of the possibilities is with a service like Email on Acid or Litmus. If you’ve never tested your emails before you’re likely to be surprised by how they look in some clients. Once you start correcting issues there’s often a waterfall effect of improvements across platforms. Then when it’s time to create a new email you can go in knowing what issues to expect and how to avoid them from the start. Doesn’t sound so scary now, does it?
You’ll also need to make sure you’re doing everything you can to prove to email clients that you are who you say you are and that the content you’re sending can be trusted. That means avoiding spammy language like FREE, and making sure your domain is using DKIM and DMARC to prevent a malicious email appearing to be sent from you, AKA spoofing.
What all this boils down to is that email is its own special mountain to climb, requiring a wide knowledge of workarounds to make it to the top. Some of the HTML used to make an email might seem simpler than what you need to know to build a full web page, but it’s also filled with its own quirks that appear only in email.
Making great emails may sound like a pain, but learning the ropes is worth it. Email has consistently shown its ability to boost engagement and sales, with a median ROI of 122 percent. This makes a lot of sense when you consider that 60 percent of consumers say it’s their preferred way to get promotional content. It’s also the perfect tool for every stage of the buyer’s journey, whether you’re welcoming new potential customers, providing more information about who you are, or offering deals, demos and tutorials to help them decide.
Email may not be the hottest new way to reach consumers, nor the easiest for creating content, but it still reigns as the top way to get in front of your audience. Ignore it at your own cost.

Comments
Add A CommentYou have a good point here!I totally agree with what you have said!!Thanks for sharing your views...hope more people will read this article!!!
Interesting post. I Have Been wondering about this issue. so thanks for posting. Pretty cool post.It 's really very nice and Useful post.Thanks
Thanks for the mention Steven!
Hey Steven, great post and great breakdown on what makes email so tricky!
Thank you so much for your quick information to us, this is great and amazing! , hoping for more updates and new knowledge. Keep posting!
wow Google
This is a pretty cool stuff!
I am much pleased with information posted.
That is really nice to hear. thank you for the update and good luck.
nice one best
good