An Ode to Copy: The Unsung Hero of UX

When we think of UX, we think site layouts. We think interaction. We think user flow. However, too often, we don’t think copy.
Yes, we design amazing user experiences. But when it comes to site copy, we UX designers often fall back on for-placement-only (FPO) copy. While UX may be a (relatively) new field, FPO copy has roots all the way back in classic Latin literature. Thus, the famous — well, infamous, in our opinion — lorem ipsum.
Even though it goes way back, could it be that lorem ipsum is actually causing more harm than good? If you pause to think about it rather than just doing it because it's always been done that way — the answer is yes. Here’s why.
What is lorem ipsum?
Lorem ipsum is commonly used as placeholder copy for wireframes. We’ve all seen it:
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."
When wireframing, it’s easy to use placeholder copy and say “image here, copy block here, CTA here” and let the copywriting team or the client deal what what would actually go on the page.
But in reality, lorem ipsum is a crutch. When we use it for UX, we’re hobbling instead of running full speed ahead with confidence and determination. When we use it, we’re forsaking the core of what we do as user experience designers by not thinking of the user, by forgetting that what you read online and on a website has arguably the greatest impact on your experience. It’s how you choose to buy something, it’s how you do research, it’s how you learn.
This is a broken, inefficient and dehumanized way of approaching UX.
At Nebo, you can’t do UX if you can’t write good copy.
Even though we have a copywriting team, our user experience team writes a lot of copy. Why is that? And why do we take so much time as user experience designers to write provisional copy for our wireframes when the industry standard is to use placeholder copy?
Short answer: efficiency. It helps our copywriting team know the goals of the page and how much copy we’re working with. It helps our design and development teams get a realistic idea of the page. It helps our UX team avoid doing duplicate work. We don’t send a basic wireframe for approval, only to re-wireframe all over again to incorporate the real copy (copy that most likely wasn’t written with the wireframe in mind). It also helps clients visualize and experience what will actually live on each page, making it easier for them to review and approve, keeping the project flowing smoothly.
Long answer: let’s start at the beginning. (It’s a very good place to start.)
Why do people use FPO copy?
Traditionally, lorem ipsum placeholders are used because the user experience team is concerned with mapping out interactions, images and putting together a general flow, with the intention that the copywriters or client will add real copy where the placeholder lives. And when you think of it like that, it kind of makes a sense. But then when you dig a little deeper, it doesn’t.
Copy is part of a user’s experience.
What is the user experience of a website? Although that’s a loaded question that could have a lot of answers, it boils down to a simple answer: anything a user experiences on a website. When you’re searching Amazon for that new thing you want, you’re looking for a description, a price, a title. When you’re checking out a new show on Netflix to see if it’s worth diving into, you’re looking for a description, reviews and maybe related shows. When you’re about to buy that new jacket for your hiking trip, you’re looking for price, details, materials, what other people have experienced, sizing information and tips for whether it’s the right product for you. What we often forget when we’re talking through all of these things is that copy is a vital part of the process for each of these circumstances.
You’re basically reading all the time when you’re on the web. And what you read is really important. It makes the difference between whether you decide to buy that item or give that show a chance.
Clients are users, too.
We’re a human-centered agency, and our wireframing copy follows that approach in not just one, but two critical ways. We know the user will be reading the copy, which means we need to write copy that would appeal to the user at their stage in the experience or buyer journey. We need to write copy that quickly communicates what they need to know to continue their journey.
But we also have to think about our clients. After all, they’re users too. While consumers will see the end product, clients see the wireframes. In the wireframe stage, we may not have designs or final copy, but it’s important to provide clients with the best user experience for their needs. That means providing a wire that’s fleshed out with enough real copy to give them a feel for the pages prior to approval.
We don’t write final copy.
Just to be clear, as user experience designers, we’re not copywriters. We write provisional copy to set the strategy and tone for the page. Then we bring in our copywriting team to massage the wording, ensure that messaging is on brand and add their special pop to the content.
Lorem vs. Copy
For this post, we wanted to come up with a quick example of a wireframe that uses placeholder copy versus a wireframe that expresses the content strategy with real, provisional copy instead.
Our example in this case is a website about rosé, because … rosé … and why not? For this example, we’ll be looking at a page of the website called ‘Rosé of the Week’.
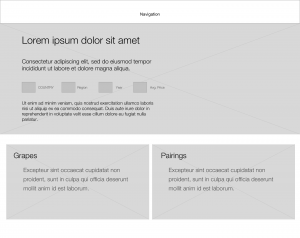
Rosé of the Week - Placeholder Copy
We started by wireframing this page, knowing that we had a few criteria:
- Name
- Region
- Country
- Date
- Price
- Description
- Grapes
- Pairings
Here’s what we came up with:

The end result? A hazy vision of the finished page that is half-baked at best (and confusing at worst).
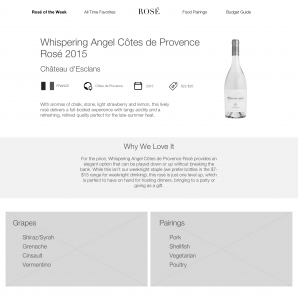
Rosé of the Week - Provisional Copy
For our ‘real copy’ approach, we started writing descriptions and information about the wine that we’d actually be interested in IRL (in real life).
Here’s what we came up with:

What’s the big deal?
As you can see, even in this very basic example, the wireframe looks much different once we started digging into what people might really want to know. With the completed navigation, you can see a more holistic strategy and truly get a sense of what the website is about. We also ended added a section for “Why We Love It” to incorporate a personal opinion in addition to a general description.
The process of researching and drafting provisional copy helps to get a sense of what we want to say on the page and how long it takes to communicate those messages. For example, we originally added a lorem ipsum sentence for the description of the grapes. But after drafting some provisional copy, we realized it would be better served as a list than a lengthy description. It’s a subtle change, but it impacts the experience and it impacts content planning.
Although this is a generic example wireframed explicitly for this blog post, the general point is there: wireframes with real copy do a much better job of communicating the goals of the page to our internal teams and to clients than wireframes with placeholder copy.
What’s the key takeaway?
Copy is an integral part of any user experience. And perhaps by getting rid* of ‘lorem ipsum’ as a standard, we can work toward our goal as a company, which is to humanize a de-humanized industry.
*Note* We do use lorem ipsum in the occasional instance where we have a specific need for copy but are unfamiliar with what assets the client will be providing. For example, if we’ll be showing several videos on a page, each with a short description, but we don’t have the videos yet, we’ll add in a placeholder sentence for the time being. This is the one exception to our no-lorem rule. Without having seen the assets, it would be a waste time to come up with a “real" description that’s actually fake. So we use placeholder copy and then work with the client to get the assets as soon as possible. From there, we update with real copy before proceeding.

Comments
Add A CommentFPO images are commonly used when you've been supplied actual photographic prints or another type of artwork to be scanned or photographed for inclusion. With modern publishing software and digital photography, FPO is a term that is mainly historical in nature; it's rarely used in everyday practice anymore.
So that is the correct use of lorem ipsum, I believe this is a latin word which is very useful back in the day.
Looking forward for more great article. Kudos!
I was looking for similar kind of information.
Hello there!Beautiful post, I absolutely LOVED IT!!
I always think about site layouts whenever I come across UX.
Wow! This is wonderful and great! Thanks. :)
Thanks for explaining this one further! I have been able to know how will I utilize it. Thanks!
You really give us the important details of this blog. Well organized and very clever. Thank you so much!
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source.
I just read this somewhere and I fully understand now the purpose of it: Whatever the reason, the purpose of Lorem Ipsum is to simulate the final text. Lorem Ipsum is used to approximate the look of text and paragraphs in design work. The use of Lorem Ipsum dates back to the 1500's, when it was first used by a typeset printer to show the various fonts they had available to them.
Could not agree more and UX is such a valuable asset to acquiring clients for your business